CSS Setup for a New Project
Building a strong foundation is key to any successful project. Organising your CSS from the start will help keep your project consistent and efficient. Whether you're a seasoned developer or just starting your journey in the realm of coding, organising your CSS can significantly streamline your workflow, saving valuable time and effort.
In this brief guide, I'll share a few CSS tips for new projects. I will highlight key elements and a few best practices.

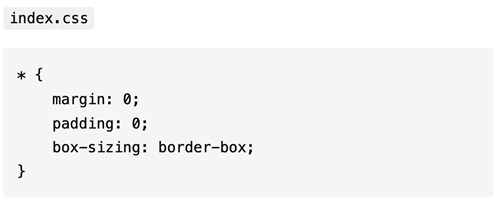
I always start with creating an index file.

The universal selector * will select each and every element and apply declarations to it. By default, browsers apply margin and padding to, for example, <h1> and <p> elements. By setting everything to 0 we get to start clean.
I also set the box-sizing: border-box which changes the box model so the margins and paddings aren't added to the height or width of an element.

I also like to set up media queries and a root variable called --text-multiplier which increases based on the viewport width.
You may be wondering why I don't just write @media(min-width: var(--mq-phone)) {} and that is because you cannot use var() for property names, selectors or anything aside from property values. It sucks. I write them anyway for reference if I ever need to create a media query. They're also good for setting max-widths on elements. If you're using a preprocessor like SaSS, SCSS or Stylus you can use the variables in media queries.

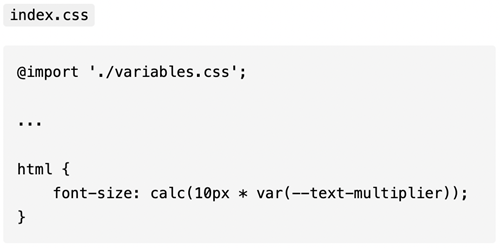
Now I import the variables and can use the multiplier for the global font size.

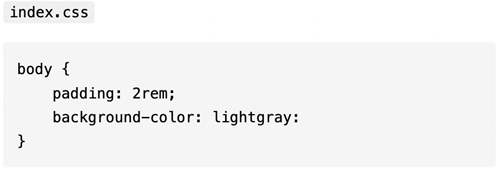
I add this to the body temporarily until I really get in to the project. It just makes it easier on the eyes and shifts all the elements from the top left corner of the browser.
Bonus:
A good way to manage your CSS and not put everything in the index file is to separate your CSS based on elements. All button styling can be written in button.css. You can do the same with headers, paragraph and all text related CSS which can go in a file called typography.css. This will make it really easy to scale your project.